Barrierefreiheit: Empfehlungen zur Schriftformatierung
Die Normreihe der DIN EN ISO 9241, Teile 10 – 17 enthält konkrete Anforderungen an die ergonomische Gestaltung von Software, welche rechtsverbindliche Mindestanforderungen für Bildschirmarbeitsplätze darstellen. Die gesetzliche Grundlage dafür bietet z.B. die deutsche Bildschirmarbeitsverordnung , welche u. a. vorschreibt: „Die auf dem Bildschirm dargestellten Zeichen müssen scharf, deutlich und ausreichend groß sein sowie einen angemessenen Zeichen- und Zeilenabstand haben“. Dies trifft ganz besonders dann zu, wenn es sich um Schrift handelt, welche wichtige Information trägt.
Die Unterscheidbarkeit von z. B. „S“ und „5“, „l“ (kleines L), „l“ (großes i)und „1“ (Zahl Eins) „U“ und „V“ (…) muss unter allen Umständen gewährleistet sein.
Serifenlose Schriftarten (Arial, Helvetica, Sanserif) erhöhen grundsätzlich die Lesbarkeit, zudem können sie von Menschen mit Sehschwächen leichter wahrgenommen werden. Spezielle für Bildschirme entworfene Schrifttypen sind im Schriftbild der Bildschirmauflösung angepasst und zum Lesen auf dem Bildschirm optimiert.
Die Buchstabenabstände sollten nicht zu eng sein, da der Text durch zusammenklumpen schwer lesbar wird. Grundsätzlich sollte Text auf dem Bildschirm etwas spationiert sein. (Halb-)Fette Schrift sollte großzügiger spationiert sein. Große Schriftgrade brauchen weniger Spationierung als kleine.
Die Schriftdicke ist abhängig von der Schriftfarbe und der Hintergrundfarbe. Ein weißer Bildschirm (Hintergrund) ist heller als ein Blatt Papier, Randbereiche der Schrift werden überstrahlt, die Schrift erscheint dadurch dünner. Entweder wird dabei der Hintergrund ganz leicht bunt bzw. unbunt gedämpft, oder man wählt halbfette Schrift und verlängert gleichzeitig geringfügig die Laufweite.
Sehr kleine Schriftgrößen, die bei einer Druckauflösung von 2400 dpi noch gut lesbar sind, können bei einer Bildschirmauflösung von 72 dpi kaum noch entziffert werden. Die DIN 66234 (Bildschirmarbeitsplätze) legt die Buchstabengröße fest, bei Großbuchstaben am Monitor soll die Zeichenhöhe mindestens einen Sehwinkel von 18 Winkelminuten ausmachen oder 2,6 Millimeter Höhe besitzen (Bullinger, Ergonomie, S.353 ). Bildschirmtext sollte einen Schriftgrad von 10 bis 14 Punkte haben, in Hinblick auf den KP ist eine geeignete Größe, bzw. eine Einstelloption durch BenutzerInnen zu prüfen. Zu bedenken ist, dass Bildschirmdiagonalen, Auflösungen und andere Parameter bei den AnwenderInnen variieren.
Auf dem Bildschirm sollten nur echte Schriftschnitte verwendet werden, digital schräggestellte Schrift wirkt unharmonisch. Generell jedoch sollte ein schräger Schriftschnitt vermieden werden, da die Lesbarkeit unter schlechter Auflösung leidet. Breite Schnitte sind eine akzeptable Alternative, wirken jedoch behäbig, schmale Schnitte sollten spationiert sein. Versalien (Großbuchstaben) sollten im Lauftext vermieden werden.
Der Zeilenabstand sollte großzügiger angelegt sein als auf dem Papier, empfohlen werden 150%. Breite oder magere Schriftschnitte benötigen einen weiteren Zeilenabstand, schmale und Fette können enger gesetzt werden.
In Hinblick auf die Zeilenlänge gilt ein Maximum von 35 Zeichen.

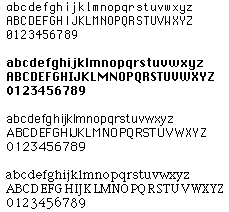
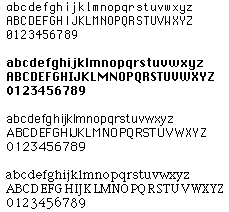
Schriften für den Bildschirm optimiert

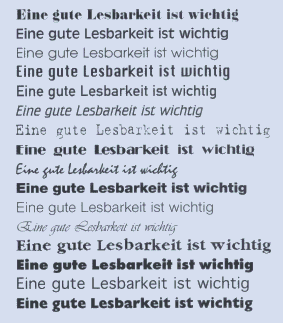
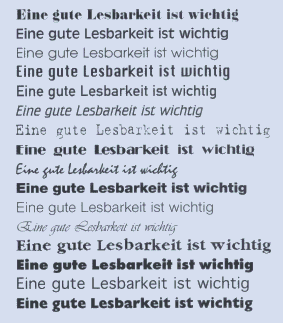
Gute Lesbarkeit ist wichtig
Online-Quellen:
Controlling 21, Dr. Joachim Schuhmacher
Ergo-Online
Buchquellen:
Bullinger, H.-J. (1994): Ergonomie – Produkt- und Arbeitsplatzgestaltung. Teubner Verlag.
Thissen, Frank (2000): Screen Design – Handbuch: Effektiv informieren und kommunizieren mit Multimedia. Springer Verlag.
Die Unterscheidbarkeit von z. B. „S“ und „5“, „l“ (kleines L), „l“ (großes i)und „1“ (Zahl Eins) „U“ und „V“ (…) muss unter allen Umständen gewährleistet sein.
Serifenlose Schriftarten (Arial, Helvetica, Sanserif) erhöhen grundsätzlich die Lesbarkeit, zudem können sie von Menschen mit Sehschwächen leichter wahrgenommen werden. Spezielle für Bildschirme entworfene Schrifttypen sind im Schriftbild der Bildschirmauflösung angepasst und zum Lesen auf dem Bildschirm optimiert.
Die Buchstabenabstände sollten nicht zu eng sein, da der Text durch zusammenklumpen schwer lesbar wird. Grundsätzlich sollte Text auf dem Bildschirm etwas spationiert sein. (Halb-)Fette Schrift sollte großzügiger spationiert sein. Große Schriftgrade brauchen weniger Spationierung als kleine.
Die Schriftdicke ist abhängig von der Schriftfarbe und der Hintergrundfarbe. Ein weißer Bildschirm (Hintergrund) ist heller als ein Blatt Papier, Randbereiche der Schrift werden überstrahlt, die Schrift erscheint dadurch dünner. Entweder wird dabei der Hintergrund ganz leicht bunt bzw. unbunt gedämpft, oder man wählt halbfette Schrift und verlängert gleichzeitig geringfügig die Laufweite.
Sehr kleine Schriftgrößen, die bei einer Druckauflösung von 2400 dpi noch gut lesbar sind, können bei einer Bildschirmauflösung von 72 dpi kaum noch entziffert werden. Die DIN 66234 (Bildschirmarbeitsplätze) legt die Buchstabengröße fest, bei Großbuchstaben am Monitor soll die Zeichenhöhe mindestens einen Sehwinkel von 18 Winkelminuten ausmachen oder 2,6 Millimeter Höhe besitzen (Bullinger, Ergonomie, S.353 ). Bildschirmtext sollte einen Schriftgrad von 10 bis 14 Punkte haben, in Hinblick auf den KP ist eine geeignete Größe, bzw. eine Einstelloption durch BenutzerInnen zu prüfen. Zu bedenken ist, dass Bildschirmdiagonalen, Auflösungen und andere Parameter bei den AnwenderInnen variieren.
Auf dem Bildschirm sollten nur echte Schriftschnitte verwendet werden, digital schräggestellte Schrift wirkt unharmonisch. Generell jedoch sollte ein schräger Schriftschnitt vermieden werden, da die Lesbarkeit unter schlechter Auflösung leidet. Breite Schnitte sind eine akzeptable Alternative, wirken jedoch behäbig, schmale Schnitte sollten spationiert sein. Versalien (Großbuchstaben) sollten im Lauftext vermieden werden.
Der Zeilenabstand sollte großzügiger angelegt sein als auf dem Papier, empfohlen werden 150%. Breite oder magere Schriftschnitte benötigen einen weiteren Zeilenabstand, schmale und Fette können enger gesetzt werden.
In Hinblick auf die Zeilenlänge gilt ein Maximum von 35 Zeichen.

Schriften für den Bildschirm optimiert

Gute Lesbarkeit ist wichtig
Online-Quellen:
Controlling 21, Dr. Joachim Schuhmacher
Ergo-Online
Buchquellen:
Bullinger, H.-J. (1994): Ergonomie – Produkt- und Arbeitsplatzgestaltung. Teubner Verlag.
Thissen, Frank (2000): Screen Design – Handbuch: Effektiv informieren und kommunizieren mit Multimedia. Springer Verlag.
whagleitner - 31. Jul, 22:20
0 Kommentare - Kommentar verfassen - 0 Trackbacks
